Github + jsDelivr + PicGo加速图床
单独使用GitHub做图床,在国内访问时速度加载较慢,记录一下使用免费CDN
(jsDelivr)给图床加速

-
先创建一个GitHub仓库,用于保存博客上传的图片,在设置中获取token
-
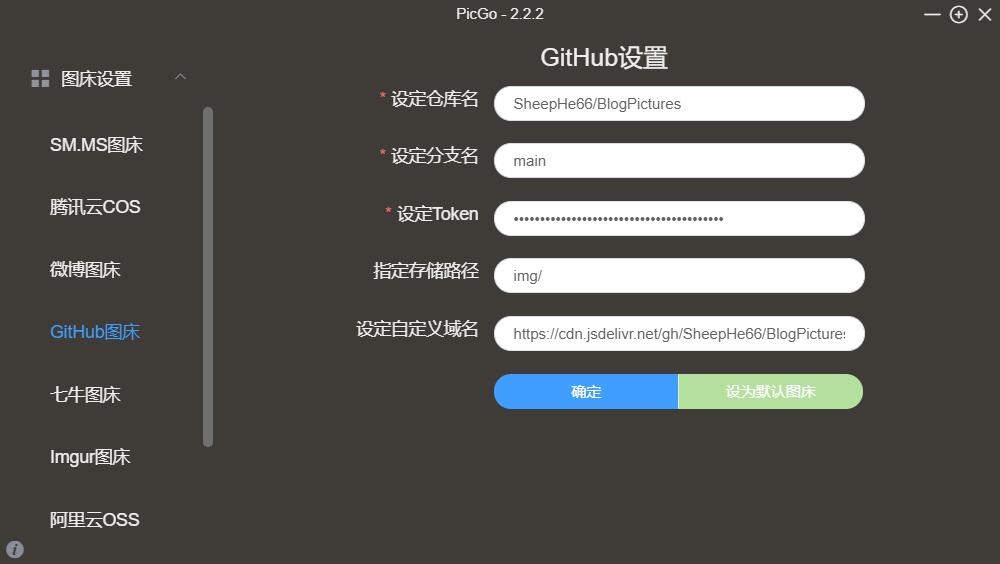
下载安装PicGo,将上面获取的token,填到PicGo配置中
-
完成PicGO图床配置,使用jsDelivr就是在PicGo配置最后的自定义域名中填上jsDelivr的加速链接
-
加速链接:https://cdn.jsdelivr.net/gh/SheepHe66/BlogPictures@main
- gh 表示 Github仓库
- SheepHe66/BlogPictures 表示 仓库名
- main 表示 分支

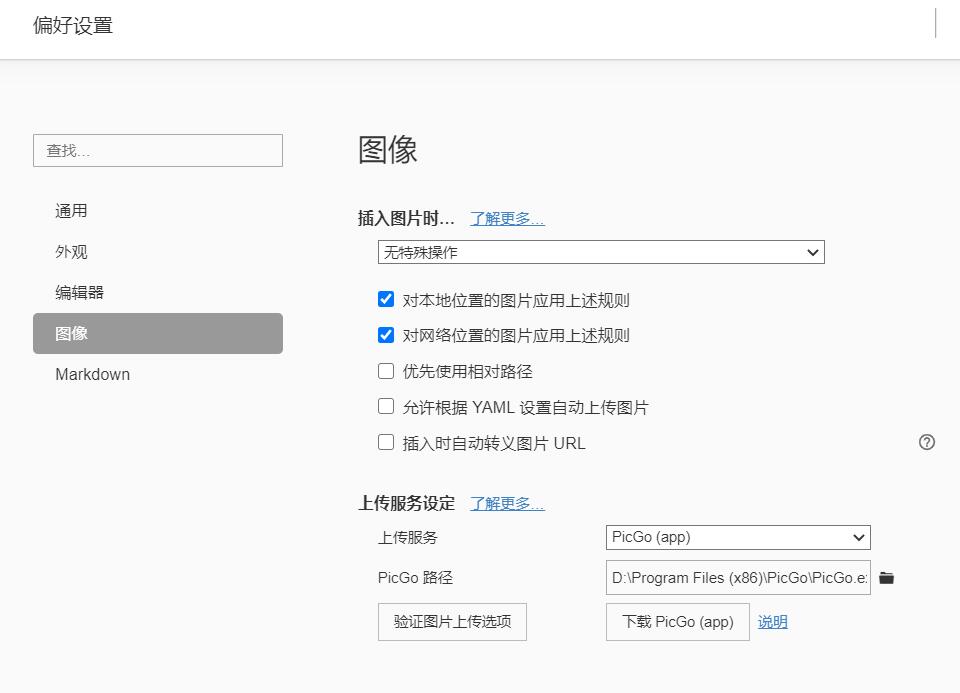
- 最后配合博客使用,就在Typora偏好设置中,选择图像,选择使用PicGo(app)上传图片,并添加PicGo安装路径

这样,就好了~~
