服务器部署项目
常见Linux命令
查看内存: free -h
查看存储空间: df -h
查看当前运行的软件: top
查看当前目录下的所有文件: ls (ll: 将所有文件按列表展示)
解压文件: tar -zxvf 文件名
压缩文件: tar -zcvf 文件名
修改文件名: mv jdk1.8.0_321 jdk1.8
移动文件到另一个文件夹: mv jdk1.8 /usr/local/
用vim编辑文件:vim /etc/profile
查看文件最后一屏: cat /etc/profile
ubantu查看版本及内核:uname -a
pwd: 查看当前目录
ps -ef :查看进程 (搭配grep使用 【 grep :强大的文本搜索命令】)
ps -ef | grep java: 查看Java进程号
kill -9 进程号:杀掉该进程
nohup java -jar springboot-0.0.1-SNAPSHOT.jar & :将Java项目放在后台启动
vim使用
按 A :进入编辑模式
按 esc: 退出编辑模式
输入: :wq 保存
Linux配置Java环境变量
用vim编辑文件:
vim /etc/profile
在文件最后添加如下配置:
export JAVA_HOME=/usr/local/jdk1.8
export CLASSPATH=$:CLASSPATH:$JAVA_HOME/lib/
export PATH=$PATH:$JAVA_HOME/bin
配置完环境变量后,需要使用 source /etc/profile 命令刷新,然后输入 java -version 才能看到java版本号
阿里云配置安全组

项目所需环境放在: home/package 目录下
ubantu一键安装docker:
curl -sSL https://get.daocloud.io/docker | sh
启动docker:
sudo usermod -aG docker $USER
设置root权限:
sudo usermod -aG docker $USER
开机自启docker:
systemctl enable docker
docker启动mysql:
docker run -p 3306:3306 --name mysql -e MYSQL_ROOT_PASSWORD=root -d mysql:5.7
修改权限
//进入mysql容器:
docker exec -it ae9e09ebfc10 /bin/bash
//mysql容器id:ae9e09ebfc10
// 登录mysql:
mysql -uroot -proot
// 修改权限:
ALTER USER 'root'@'%' IDENTIFIED WITH mysql_native_password BY 'root';
或者:ALTER USER 'root'@'%' IDENTIFIED BY '123456';
flush privileges;
服务器springboot项目目录:
/home/server/springboot/
打包springboot项目:
//跳过测试
mvn clean package -DskipTests
服务器启动springboot项目:
chmod 777 文件名 //文件授权
java -jar 文件名
把springboot项目放在后台启动,
nohup java -jar springboot-0.0.1-SNAPSHOT.jar &
前端启动使用 nginx 代理打包的dist目录实现前端页面的访问
查看springboot后台日志:
//springboot目录下
cat nohup.out
查看java进程:
ps -ef | grep java
关闭进程
kill -9 进程号
安装 anywhere前端静态资源服务器插件:
npm install anywhere -g
vue dist nginx配置反向代理:
location / {
root /home/server/dist;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
nginx重启:
/nginx -s reload
注意:前端文件上传和导出的 url都需要配置 serverIp
后台ip配置:
server:
ip: 8.142.136.215
port: 9090
文件上传、下载和导出都需要使用到服务器的公网IP
接口请求也需要使用公网IP
注意:User.vue中上传按钮必须这样写(用单引号拼接):
<el-upload :action="'http://' + serverIp + ':9090/user/import'"
修改hosts文件:(C:\Windows\System32\drivers\etc)
8.142.136.215 www.sheephe.com
将服务器IP映射到域名(只对本机有效)
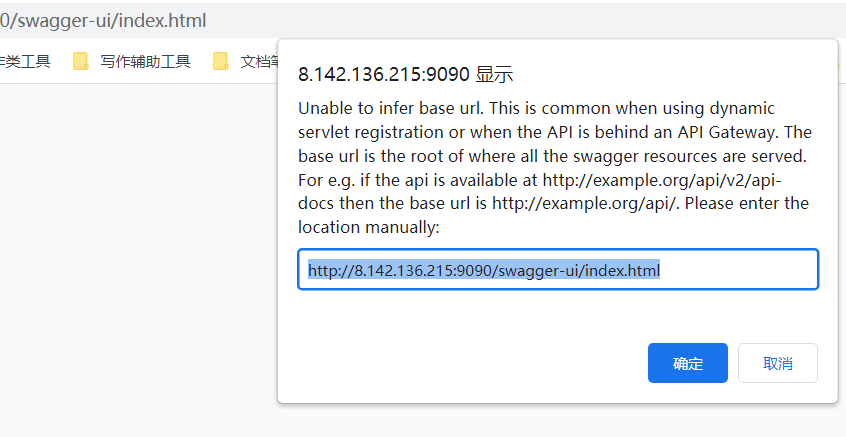
访问服务器端Swagger出现弹窗:

两种可能:
1、在SwaggerConfig.java文件中加上 @EnableSwagger2注解
2、被拦截器拦截,在拦截器配置中放行静态文件:
@Override
public void addInterceptors(InterceptorRegistry registry) {
registry.addInterceptor(jwtInterceptor())
.addPathPatterns("/**") // 拦截所有请求,通过判断token是否合法来决定是否需要登录
.excludePathPatterns("/user/login", "/user/register", "/**/export", "/**/import", "/file/**","/swagger-resources/**", "/webjars/**", "/v2/**", "/swagger-ui.html/**", "/api", "/api-docs", "/api-docs/**")
.excludePathPatterns( "/**/*.html", "/**/*.js", "/**/*.css","/**/*.woff", "/**/*.ttf"); // 放行静态文件
}
前端打包:
npm run build
打包成dist目录
在dist目录下,输入: anywhere -p 8080 可以启动前端项目
服务器文件上传
如果数据库中已经有这个文件了,则不会上传,或直接获取它已有的url
后台上传文件接口,用serverIp拼接不生效,直接写死即可

